1. 폼 태그
웹 페이지에서 사용자로부터 입력을 받을 때 사용하는 태그 모음입니다. *사용자가 입력한 데이터를 서버로 보낼 때*
form 요소를 사용합니다. 서버에 데이터를 전송하는 방법은
get: url에 데이터를 포함하여 서버로 전달하는 방법
post: body에 데이터를 포함해서 서버로 전달하는 방법(웹 url에 따로 표출되지 않음) 가 있습니다.
<form action="서버에게 전달할 파일 위치" method="전송방법(get/post)">
form 태그 안에 form 요소들을 통해 데이터를 서버로 전달
</form>
2. input 태그
<input> 태그는 사용자로부터 정보나 데이터를 입력받는 데 사용되는 요소입니다. 주로 텍스트 상자, 체크 박스, 라디오 버튼, 버튼 등의 형태로 나타납니다. 이 태그를 사용하여 웹 페이지에서 다양한 유형의 입력 필드를 생성할 수 있습니다.
(1) 일반 속성
- maxlength: 값의 최대 길이를 설정
- placeholder: 입력 전 특정 데이터를 입력하도록 안내하는 값을 설정
- name: 요소의 이름을 설정. 서버에서 값을 전달 받을 때 key로 사용
서버에 전달 할 때 서버에서 name을 받도록 사용 - id : 요소의 유일한 이름을 설정. HTML문서에서 해당 요소의 스타일을 주거나 동적인 프로그래밍을 할 때 사용 (HTML 문서내에서 다른 요소와 같은 id를 가질 수 없음) HTML 문서 내에서 디자인을 하거나 할 때 사용
- value: 서버로 전달할 입력 양식의 값을 설정
- checked: 라디오 또는 체크박스 중에서 미리 값을 선택해둠
- readonly: 데이터를 볼 수 있으나 수정할 수 없게 설정(서버로 데이터가 전달됨)
- disabled: 입력필드를 사용할 수 없게 설정(서버로 데이터가 전달되지 않음)
- required: 데이터를 submit할 때 데이터를 필수로 입력하도록 강제함.
(2) type 속성
- text : 문자를 입력받는 글상자
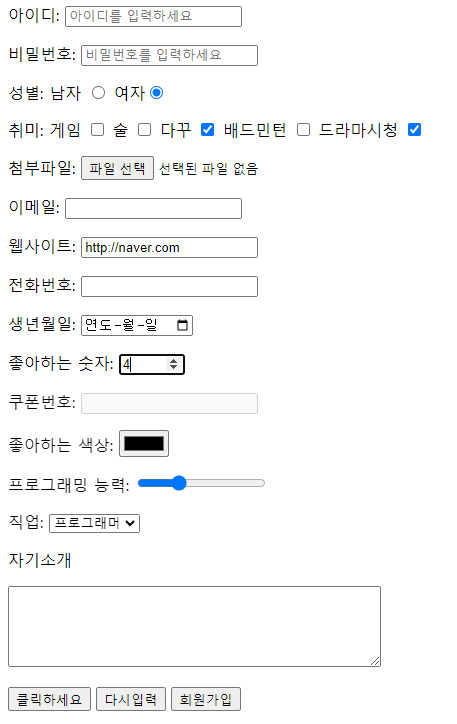
<p>아이디: <input type='text' maxlength="20" placeholder="아이디를 입력하세요" name="userid"
id = "userid" required> </p>
- password : 비밀번호를 입력받는 글상자(글자가 점으로 가려짐)
<p>비밀번호: <input type='password' maxlength="20" placeholder="비밀번호를 입력하세요" name="userpw"
id="userpw" required> </p>
- radio: 여러개의 옵션 중에서 단 하나의 옵션만을 선택할 수 있도록 하는 버튼. (그룹을 맺기 위해 name속성의 값을 동일하게 함. 그룹을 맺으면 그룹 안에서 한개의 값만 선택 가능)
***<label 태그>
<label for='요소의 id'>텍스트나 이미지</label>
- 해당 텍스트나 이미지를 클릭해도 설정해둔 id의 값을 선택되게 한다.
- 클릭의 영역을 넓히는 태그로 radio, checkbox의 스타일을 설정시 많이 사용된다.
<p>성별: <label for="male">남자</label> <input type="radio" name = "gender" value="남자" id = 'male'>
<label for="female">여자</label><input type="radio" name="gender" value="여자" id="female" checked></p>
- checkbox : 여러개의 옵션 중에서 다수의 옵션을 입력받을 수 있도록 하는 버튼 (그룹을 맺기 위해 name 속성의 값을 동일하게 함)
<p>취미: <label for="hobby1">게임</label> <input type="checkbox" name="hobby1" id="hobby" value="게임">
<label for="hobby2">술</label> <input type="checkbox" name="hobby" id="hobby2" value="술">
<label for="hobby3">다꾸</label> <input type="checkbox" name="hobby" id="hobby3" value="다꾸">
<label for="hobby4">배드민턴</label> <input type="checkbox" name="hobby" id="hobby4" value="배드민턴">
<label for="hobby5">드라마</label> <input type="checkbox" name="hobby" id="hobby5" value="드라마"></p>
- file: 원하는 파일을 서버로 전송하기 위한 글상자
<p>첨부파일: <input type="file" name="file"></p>
- email : 이메일을 입력받는 글상자(@ 필요) ! 거의 사용X !
<p>이메일: <input type="email" name="email" id="email"></p>
- url : 웹사이트를 입력받는 글상자(http 필요) ! 거의 사용X !
- tel : 전화번호를 입력받는 글상자(모바일에서 숫자 키패드가 자동으로 사용됨)
<p>전화번호: <input type="tel" name="tel" id="tel" ></p>
- date : 원하는 날짜를 입력받는 글상자
<p>생년월일: <input type="date" name="birthday" id="birthday"></p>
- number: 원하는 숫자를 입력받는 글상자 <input type='number' min='최소값' max='최대값' step='증가값'>
<p>좋아하는 숫자: <input type="number" min="1" max="10" step="1"></p>
- search: 검색어를 입력받는 글상자 ! 거의 사용X !
<p>쿠폰번호: <input type="search" name="search" disabled ></p>
- color: 원하는 색상을 입력받는 요소(선택한 색상은 16진수 RGB컬러값으로 서버에 전달)
<p>좋아하는 색상: <input type="color" name="color" id="color"></p>
- range: 일정 범위안에 값만을 입력하는 조절바
</input type='range' min='최소값' max='최대값' value='현재값'>
<p>프로그래밍 능력: <input type="range" min="0" max="10" value="3"></p>
- button: 이벤트가 없는 일반 버튼. 보통 다른 요소(ex: onclick = '넣은 값의 팝업창이 뜬다')와 함께 사용한다.
<input type="button" value="클릭하세요" onclick="alert('안녕?')">
- reset: 입력받은 데이터를 초기화 하는 버튼
<input type="reset" value="다시입력">
- submit : 입력받은 데이터를 서버에 제출하는 버튼. submit을 쓰면 form action="#" 에서 설정해둔 곳으로 간다.
<input type="submit" value="회원가입">
- hidden : 보이지는 않으나 서버에 값을 전달하고 싶을 때 사용하는 글상자
<input type="hidden" name="hdd" value="서버로 전달될 값">
- <textarea 태그> - 여러줄의 텍스트를 입력받는 글상자 <textarea cols='가로 글자수' row='새로 줄 수'>value 설정값</textarea>
<p>자기소개</p>
<p><textarea name="content" id="content" cols="50" rows="5"></textarea></p>
- <select 태그> - 여러개의 옵션이 드롭다운 리스트로 되어 있으며 그 중에서 단 하나의 옵션만을 선택(선택상자)
<select name='name'>
<option value = 'kim'>김사과</option>
<option value = 'ban'>반하나</option>
<option value = 'oh'>오렌지</option>
</select>
<p>직업:
<select name="job" id="job">
<option value="프로그래머">프로그래머</option>
<option value="공무원">공무원</option>
<option value="의사">의사</option>
<option value="법조인">법조인</option>
<option value="취준생">취준생</option>
</select>
</p>
- <버튼 태그> <botton></botton> - input 의 botton type과 기능은 같다. value 속성이 없기 때문에 태그 사이에 제목을 설정한다. 기본 속성은 submit이고 type을 통해 속성을 변경한다. <botton type = 'reset' >클릭하세요</botton>

'웹 > HTML' 카테고리의 다른 글
| HTML(span, div, Semantic 태그) (0) | 2023.10.10 |
|---|---|
| HTML (테이블 태그) (0) | 2023.10.08 |
| HTML(이미지 태그,하이퍼링크) (1) | 2023.10.08 |
| HTML 웹 살펴보기 (2) | 2023.09.25 |



