1. 테이블 태그
- 여러 종류의 데이터를 보기 좋게 정리하여 보여주는 표를 작성해주는 태그입니다.
- <table>로 시작하고 </table>로 끝냅니다.
- <tr></tr>로 행을 생성, <td></td>로 셀을 생성합니다.
- <th></th>은 일반적으로 셀의 제목을 쓸때 사용합니다. 제목을 가운데 정렬, 굵은 글씨가 기본으로 설정되어있습니다.
- colspan 속성 : 셀을 가로로 합침
<td colspan= '합칠 열의 개수'>
- rowspan 속성 : 셀을 세로로 합침
<td rowspan= '합칠 행의 개수'>
<table border="1">
<!--border은 테이블의 테두리에 선을 나타냅니다.-->
<tr>
<td>첫번째 셀</td><td>두번째 셀</td>
</tr>
<tr>
<td>세번째 셀</td><td>네번째 셀</td>
</tr>
<tr>
<td>다섯번째 셀</td><td>여섯번째 셀</td>
</tr>
</table>
| 첫번째 셀 | 두번째 셀 |
| 세번째 셀 | 네번째 셀 |
| 다섯번째 셀 | 여섯번째 셀 |
<table border="1">
<tr>
<td colspan="2">첫번째+ 두번째 셀</td>
</tr>
<tr>
<td>세번째 셀</td><td>네번째 셀</td>
</tr>
<tr>
<td>다섯번째 셀</td><td>여섯번째 셀</td>
</tr>
</table>
| 첫번째+ 두번째 셀 | |
| 세번째 셀 | 네번째 셀 |
| 다섯번째 셀 | 여섯번째 셀 |
<table border="1">
<tr>
<td>첫번째 셀</td><td>두번째 셀</td>
</tr>
<tr>
<td rowspan="2">세번째 + 다섯번째 셀</td><td>네번째 셀</td>
</tr>
<tr>
<td>여섯번째 셀</td>
</tr>
</table>
| 첫번째 셀 | 두번째 셀 |
| 세번째 + 다섯번째 셀 | 네번째 셀 |
| 여섯번째 셀 |
- colgroup 태그
- colgroup 태그 뒤에 나오는 컬럼(th 또는 td)에 적용할 스타일을 해당 태그에서 미리 설정할 수 있도록 합니다.
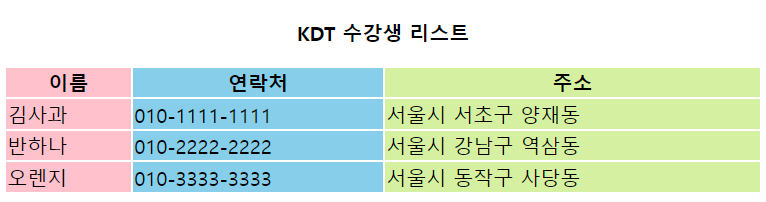
<table>
<caption><p><b>KDT 수강생 리스트</b></p></caption>
<colgroup>
<col style="width: 100px; background-color: pink;"> <!-- css문법 1-->
<col style="width: 200px; background-color: skyblue;"> <!-- css문법 2-->
<col style="width: 300px; background-color: rgb(213, 240, 160);"> <!-- css문법 3-->
</colgroup>
<tr>
<th>이름</th> <!-- css문법1 적용-->
<th>연락처</th> <!-- css문법2 적용-->
<th>주소</th> <!-- css문법3 적용-->
</tr>
<tr>
<td>김사과</td> <!-- css문법1 적용-->
<td>010-1111-1111</td> <!-- css문법2 적용-->
<td>서울시 서초구 양재동</td> <!-- css문법3 적용-->
</tr>
<tr>
<td>반하나</td> <!-- css문법1 적용-->
<td>010-2222-2222</td> <!-- css문법2 적용-->
<td>서울시 강남구 역삼동</td> <!-- css문법3 적용-->
</tr>
<tr>
<td>오렌지</td> <!-- css문법1 적용-->
<td>010-3333-3333</td> <!-- css문법2 적용-->
<td>서울시 동작구 사당동</td> <!-- css문법3 적용-->
</tr>
</table>

***다만, 현재 테이블 태그는 예전만큼 많이 사용되지 않습니다.
테이블은 여전히 데이터를 표시하는 데 유용하지만, 웹 페이지의 레이아웃을 구성하는 데는 권장되지 않습니다. 대신, 시맨틱 HTML 요소와 CSS를 활용하여 웹 페이지를 구조화하고 스타일링하는 것이 모던 웹 개발의 추세입니다. CSS의 Flexbox와 Grid 레이아웃 등을 활용하여 웹 페이지의 레이아웃을 구성하는 것이 더 현대적이고 유연한 방법입니다. 이렇게 하면 웹 페이지가 다양한 화면 크기와 장치에서 레이아웃을 보다 쉽게 조정할 수 있으며, 웹 접근성과 호환성을 더욱 개선할 수 있습니다.
'웹 > HTML' 카테고리의 다른 글
| HTML(span, div, Semantic 태그) (0) | 2023.10.10 |
|---|---|
| HTML(폼 태그) (0) | 2023.10.08 |
| HTML(이미지 태그,하이퍼링크) (1) | 2023.10.08 |
| HTML 웹 살펴보기 (2) | 2023.09.25 |




